blog見ればわかるけど、Twitterウィジェットをまた新しくしました。
MTの方は過去ログだからそのまんまだけど。
以前までは簡易版ウィジェットを拾ってきて、それを独自に見た目カスタマイズして使っていましたが
今回はサイドバーウィジェットを再度使うことに。
サイドバー版は昔blogのサイドバーに使っていましたが、横幅が狭いのと見た目がまったく変えられないので
すぐに簡易版に変えてしまいました。
今回のもぶっちゃけ見た目は変えられなかったのですが
ある程度のカスタマイズは出来たので採用することに。
何より以前までのウィジェットと違い、Twitter公式ページと同様にリアルタイム更新(自動定期更新)なのがウリ。
blog見てる最中も勝手に新着ツイートがあったら反映されるのである。
見た目の不整合はこの際目をつむることにする。
さて、今回のウィジェット、やはりサイドバーを前提しているためか
デフォルトのサイズでは縦長で横幅があまりありません。
とはいえ、以前までのウィジェットと違ってアイコンサイズも大きいし
公式ページ同様、お気に入り、返信、リツイートボタンも全て実装している為に
最小の縦横幅は以前のよりだいぶ広くなってしまっています。
サイドバーのサイズ制限が厳しいblogでは逆に使えないっていう不満が出ていましたが
ウチの場合はサイドバーで使わないので関係ありません。
むしろウチのblogのこの間までの簡易版の改造版では横幅が680pxなので新しいウィジェットでは横幅が足りません。
縦幅はあまり縦に長いと肝心のblogエントリーがスクロールしないと見えなくなるので短いほうがいいです。
というわけで、早速カスタマイズ。
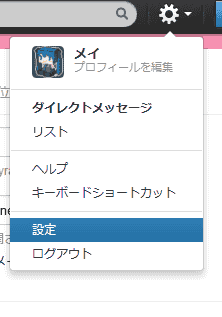
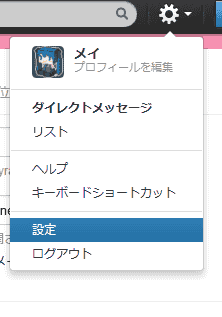
ツイッター公式ページに行くと右上に

ダイヤルのアイコンをクリックして、設定を表示させます。

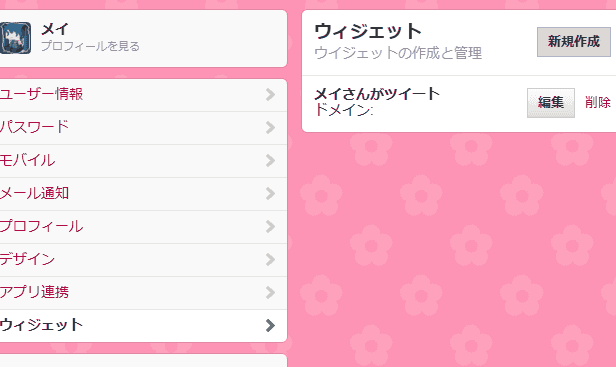
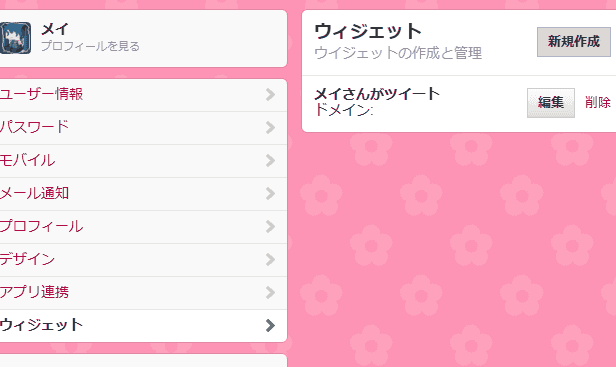
次に設定項目の中から一番下のウィジェットを選び、右上の新規作成をクリック。
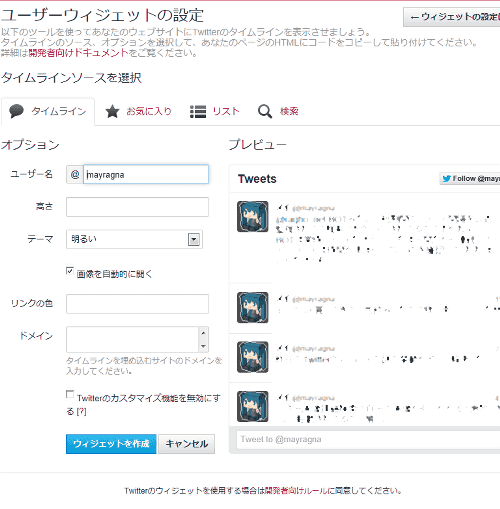
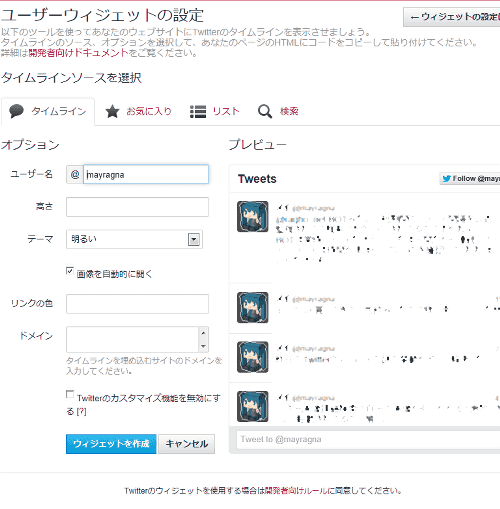
そうするとユーザーウィジェットの設定の画面が開き

ここで見た目のカスタマイズができます。
項目を見ればわかりますが、高さっていう設定くらいしかレイアウトに関する項目がありません。
しかも高さもどんな表記すればドコがどれだけ変わるのかっていうのもわかりません。
せめて(例:400px)とか書いてくれれば単位表記で把握できるのに。
更に高さしか無いことから分かるように、横幅が設定できません。
とりあえずここは色とかテーマを指定する以外は無視して、ウィジェットを作成をクリック。
ドメインも自分のサイト以外はいらないんじゃないかな。
作成をクリックすると、html文が表示されるので
それをblogの設置したい所に貼り付けて使うわけですが
ここで<a>タグにwidthやheightオプションをしていすると縦横幅が設定できます。
なんだ、レイアウトクソ簡単じゃんって思っていたら
何故かある程度の縦横幅は反映されるのですが、ある一定以上、未満の値を指定しても反映されません。
例えば縦幅200としていしても320辺りで制限されてしまうとか。
横幅600としてるのに460くらいにされてしまうとか。
これは貼りつけたhtmlの中にあるツイッター公式のwidgets.js内のJavaScriptで
一定範囲のサイズ制限がかけられているからです。
ここでウチのblogで使っていた以前までのウィジェットと同様に
そのjsファイルを直接弄ってカスタマイズすることにします。
以前と同様に、platform.twitter.com/widgets.jsから
jsファイルをダウンロードしてテキストエディッタで開きます。
以前までのwidgets.jsはシンプルな作りでしたが、今回のは複雑すぎて意味がわかりません。
取り敢えず分かるところだけの改変をしようと思うので
まずはs、m、h、monthになってる単位を秒分時間月表記にします。
改行をして無ければ17行目に”s”とか”m”とかの表記があるので、そこを秒前とか分前、時間前とか書けばおkです。
月はその更に後ろの方にjanとかfebとかあるからそこを1~12に。
これら表記の手前に、shortdateとかいった表記があるので、
それらの“%{day}%{month}”という部分を“%{month}%{day}”に直してください。
こうしないと6日10月とかおかしな配置になってしまいます。
ただ、何故かこの改造では「10月 月7日」とか月がダブってしまいます。月なんて表記どこにもないのに。
多分これは日本語圏用のjsファイルを更に呼び出して
部分部分の”month”の表記を月に置き換えて拾ってきた月数字に付属して表記してるのではないかと思う。
このwidgets.jsファイル内でも更にjsファイルをいくつか呼び出しているので。
そこまではちょいと面倒すぎるので突っ込みません。
まぁこのウィジェットから過去ログ見ないとこの月表記はめったに見れないからほっとこう。
次はメインの縦幅横幅のカスタマイズ。
以下のカスタマイズ方法も上記の日本語表記改造と同様で
確実な解析をしたわけではありませんが、たまたま上手くいっただけなのであしからず。
31行目の中盤辺り、w=”***”,x=”***”,y=”***”,z=”***”,A=”***”,B-81,C=16…とかいった箇所。
***には数字が入っています。
ここのw、x、y、zやAの値を変更すれば制限が変わったりします。
おそらく段階的に制限して、wの値より大きな横幅の場合はwの値にする、
wより小さけどxの値より大きい場合はxの値にするといった感じで制限しているのではないかと思う。
ウチでは結果思い通りになれば関係ないので、w、x、yを全部同じ値にしました。
丁度メインページのblogエントリーの横幅が680pxになってるので
これらの数字を全部680にしました。
で、Aは多分最小値の制限。こっちは縦幅が320pxより小さくならなくなってたので250にして
250pxで表示するようにしました。
以上のカスタマイズをしたら保存してサーバーにアップロード。
その後にこのjsファイルを参照するようにウィジェット貼り付けhtmlの
//platform.twitter.com/widgets.jsの部分を
自分がアップロードしたurlに置き換えてください。http:は何故か不要のご様子。
あとは表示してみるだけです。
もし自分がカスタマイズした横幅やらの設定が反映されない場合は
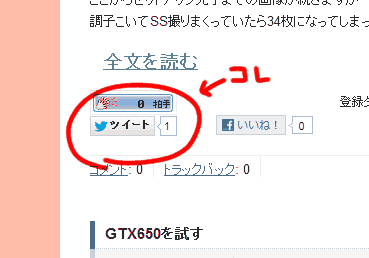
自分のblogに記事ごとのツイッターのツイートボタンを設置してないか確認。

コレ。
こいつがあると、こいつにも同様のツイッター公式widgets.jsファイルを参照するようにしているので
こいつのソース内にあるwidgets.jsファイルの参照URLを
自分の設置したjsファイル参照URLにすれば大丈夫のハズ。
自分はこれに気付くのに2日近くかかりました。。。
他にも参照しているjsファイルを解析していけば
日本語環境の場合に参照するjsファイルに辿り着けるかもしれません。
それらを参照して改造すればもっと踏み込んだカスタマイズが出来るはず。